Swish Stories - Enabling the future of travel: Cabin's "moving hotel"

Oumnia El Khazzani
over 5 years ago

We have never traveled as much as we do today. Despite the evolution of our traveling behavior and frequency, getting from a city to another is still a time-consuming and, for many, stressful experience. Moving has never been easier, but, paradoxically, it still is not the spontaneous act we would love it to be.
Cabin is a San Francisco based company which mission is to address this paradox. The company started based on one question: what if we combined travel with sleep to reduce the loss of time?
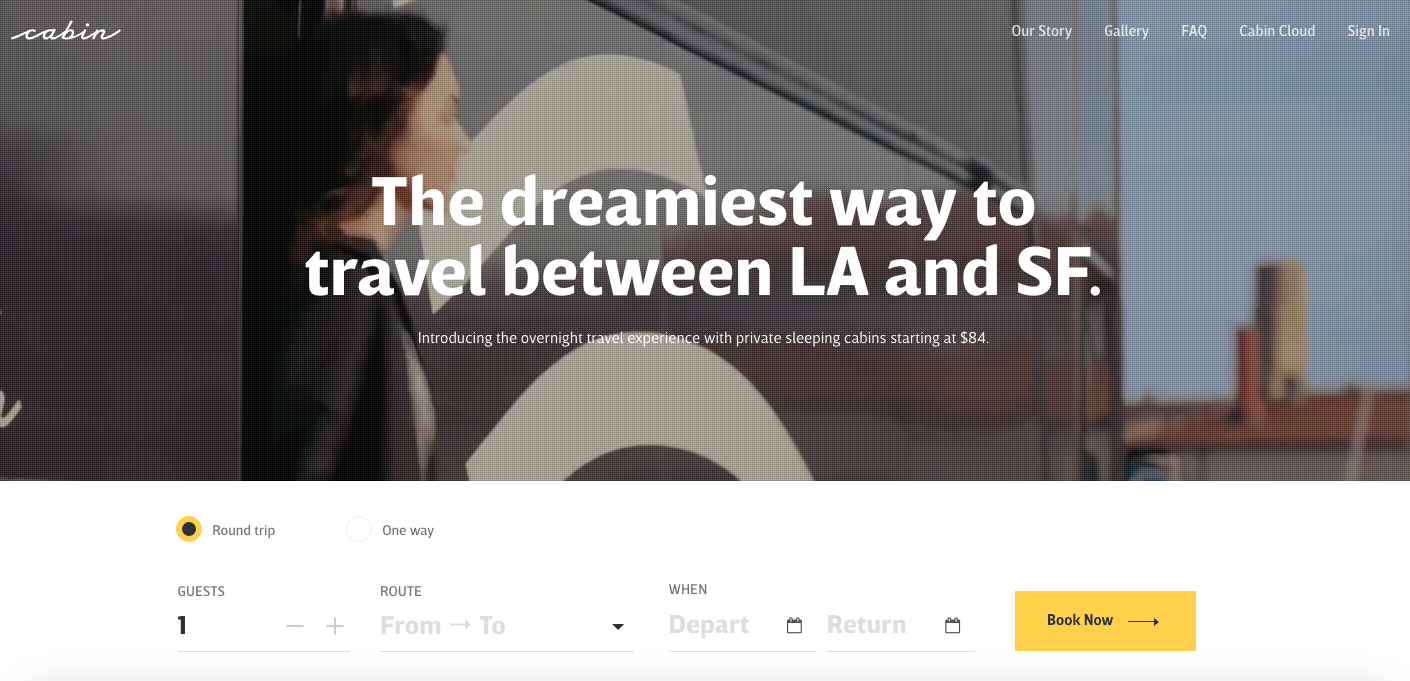
Cabin came-up with the concept of a “moving hotel” offering a bus transportation service from San Francisco to Los Angeles. But these are more than just buses: they are a night spent sleeping in the comfort of a hotel on wheels while traveling.
Cabin redefines the idea of overnight bus trips from an exhausting and uncomfortable experience to a high standing trip “that maximizes every waking and sleeping moment”.
 image credit: ridecabin.com
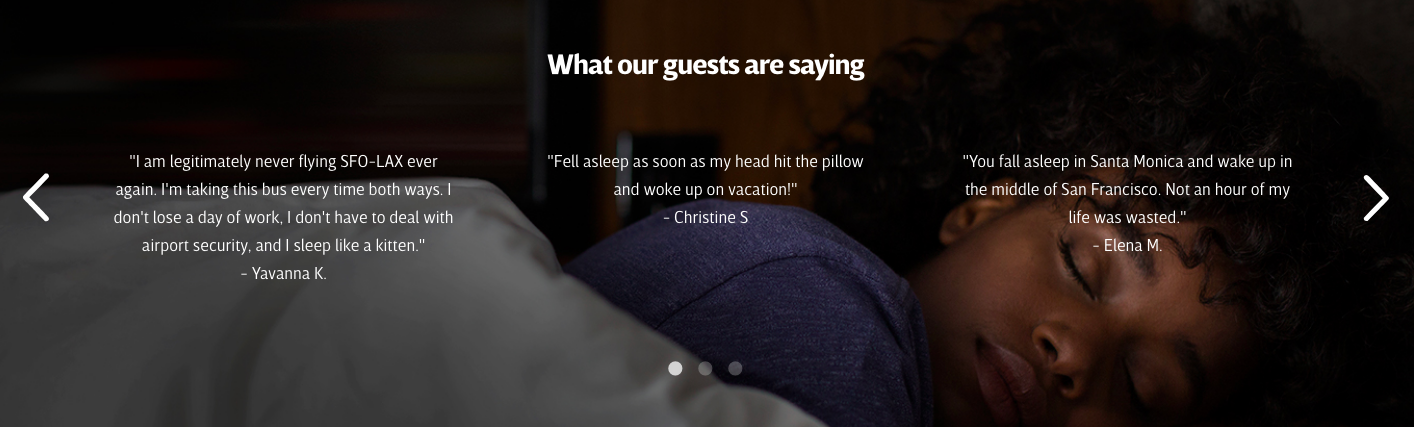
image credit: ridecabin.com
After working with different design and web development agencies, Cabin needed a holistic tech partner to integrate all elements to their website as well as deploy for their big launch.
We answered the call as we saw a perfect fit with Cabin, a company looking for a partner with tech expertise as well as strategic consultancy. Plus, we love projects that aim to improve people’s lives and we found Cabin’s mission very inspiring.
Swish started working on the Cabin website with the objective of preparing it for public launch.
Ready for launch.
Our collaboration with Cabin started with a code review, and the scope of the mission was to integrate design elements to the website. We quickly move to a full-on project encompassing all elements of the Cabin website. Only a holistic approach could allow us to deliver a website ready for public launch.
Project Kick-off:
Code review
We started the project by assessing the initial state and performance of Cabin’s website. We reviewed the code and architecture, languages and servers. This assessment allowed us to define a recommended action plan that we discussed with Cabin during the scoping phase.
Scoping
Scoping the project is key to the success of any collaboration we start. We firmly believe that our job is not to canton ourselves to just writing clean code and designing beautiful platforms but to support the client by partnering with them. This means reviewing code, coming up with recommendations, developing strong websites and designing outstanding front-end to deliver the best UX. The scoping phase broadened the scope of the project from the integration of design elements to improving the architecture of the website, integrating designs and adding new features to both back and front end websites.
Code, architectures, and languages.
The new scope was set, it was time to dig and do the development work.
Structure:
The first task on hand was to strengthen the website’s back-end. The server, where the database and architecture lied, used NODE language with the SAILS framework. The admin front-end used EJS while the client-facing front-end used REACT. The duplicity of languages was a threat to the website’s stability. We wanted to move all platforms to a consistent set of stable and well-maintained languages.
We migrated the back-end to METEOR and the front-end to REACT, for better long-term maintainability.
Admin platform:
Cabin uses a part of the website as a back-office to manage bookings. We finalized building the admin panel by adding more field and functionalities. With Cabin, we defined: Sections: route, trip, buses, drivers, trip attendants, passengers, drivers, tickets, and reservations. Data needed for each section, such as pick-up and drop-off locations, passenger information, driver’s credentials, vehicles information including maintenance status, reservation and ticket specific details such as ticket number, price, creation date, and so on.
Once data were assigned to each section, we created user stories within each section, for example: “Admin should be able to see all routes in a list“ or “Admin should be able to have an overview of the fleet status and information in a dashboard” We then developed the admin panel.
Add-ons:
We created a series of add-ons on both the admin panel and the client-facing website. Some features included the possibility for a passenger to book a trip under someone else’s name, option to add email addresses to send the reservation information to, dynamic ticket pricing.
Results
After 10 weeks of collaboration with the Cabin team, we deployed the commercial website and the admin platform. Ridecabin.com was live.
A month later, Cabin secured a $3.3m round of funding.
The “moving hotel” concept got extensive press coverage and high user adoption.
 image source: ridecabin.com
image source: ridecabin.com
Earlier this year (May 2018), Cabin raised a second round of funding.
Nothing makes us happier than bringing a genius idea to life. We are proud to say we've contributed to making traveling from two major American cities a better experience.
Visit Cabin’s website here.
This Swish Story was brought to you by the Web team at Swish.
We create impact by building awesome websites. Is this something you are looking for? Let’s chat!